关于BFC平时用的也挺多的 只是之前一直没有总结过 这次就整理一下
定义
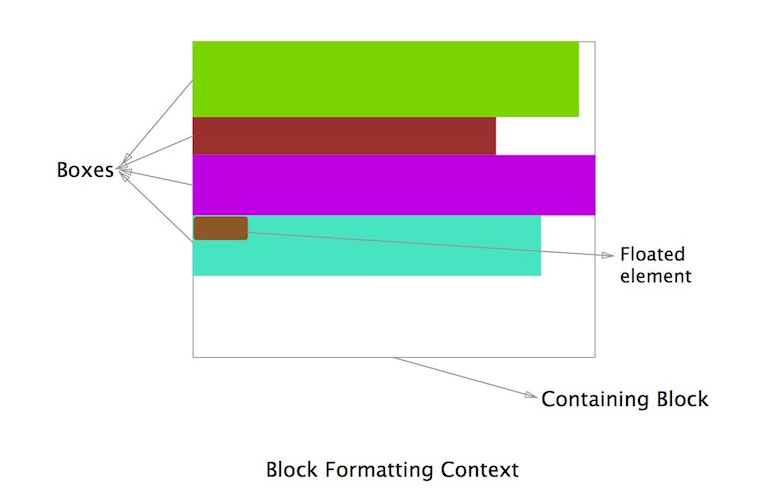
BFC(Block Formatting Context )中文意思就是 块级格式上下文的意思 w3c的定义是
Floats, absolutely positioned elements, inline-blocks, table-cells, table-captions, and elements with ‘overflow’ other than ‘visible’ (except when that value has been propagated to the viewport) establish new block formatting contexts.
从上面就能知道 浮动元素和绝对定位元素 以及非块级的盒子块级容器( inline-block table-cells table-captions )以及 overflow值不是visible 的元素 都会创建一个新的块级上下文
BFC 是一个独立的渲染区域 只有block-level-box级别参与 外部布局无法影响内部布局
创建
如上所述 总结如下 这些状况 可以创建一个BFC
- float元素的值不为 none 的元素
- position的值不为static或relative 的元素
- display值为table-cells table-caption inline-block 的元素
- overflow 值不为visible的元素
特点
- BFC的区域不会与float box叠加
- BFC就是页面上一个隔离的独立容器 容器里面的子元素不会影响到外面的元素 反之亦然
- 计算BFC的高度时 浮动元素也参与计算
- 内部的Box会在垂直方向,一个接一个地放置。
BFC边框对齐
In a block formatting context, each box’s left outer edge touches the left edge of the containing block (for right-to-left formatting, right edges touch). This is true even in the presence of floats (although a box’s line boxes may shrink due to the floats), unless the box establishes a new block formatting context (in which case the box itself may become narrower due to the floats).
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此
示例:
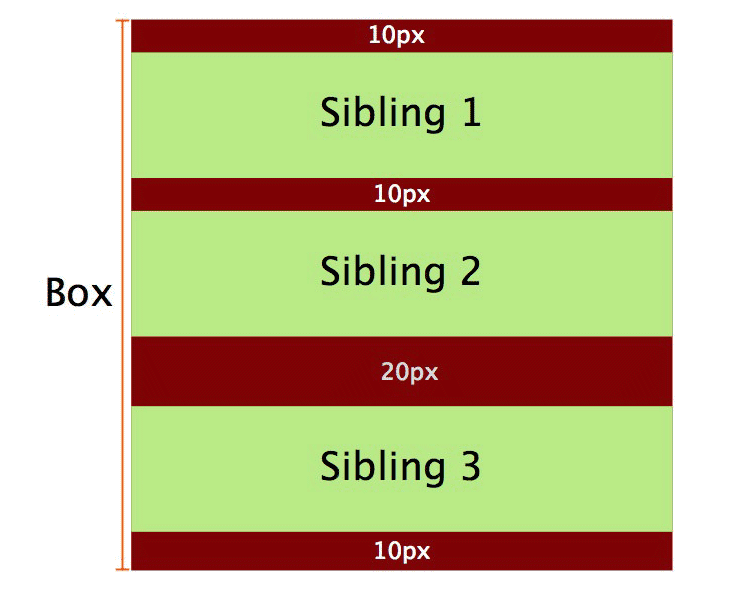
BFC导致边距折叠
BFC上 box垂直方向的距离由margin决定 属于同一个BFC的两个相邻Box的margin 会发生重叠
示例:创建一个红色的块级元素div 包含两个浅绿色的子元素 p
添加如下css代码:

如果要避免这种状况 只需要为p元素创建BFC即可
添加css代码

用途
BFC清除浮动
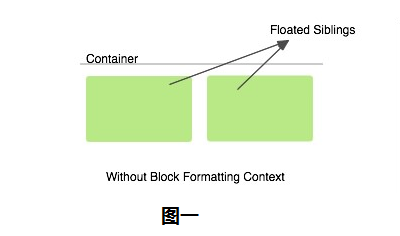
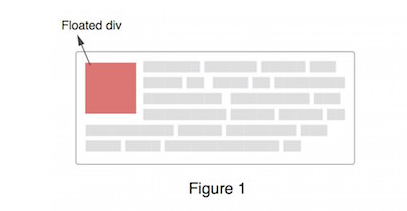
一个块级上下文可以包含浮动元素 很多情况下我们会碰到一个容器中包含浮动元素 为了防止容器元素没有高度 导致子元素浮动显示在容器正常流之外(如图一)
|
|

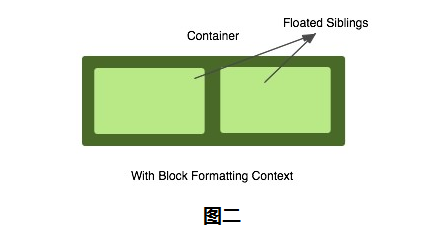
通过创建BFC(可以包含浮动的特性)可以来解决这个问题 css代码修改如下:

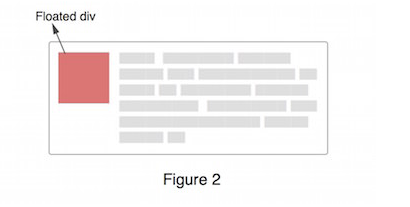
BFC防止文本环绕
有时候 文本会环绕着浮动元素 像这样
有些时候不需要这样做那么 我们可以用margin属性解决 也可以优雅的通过使用BFC就解决这个问题
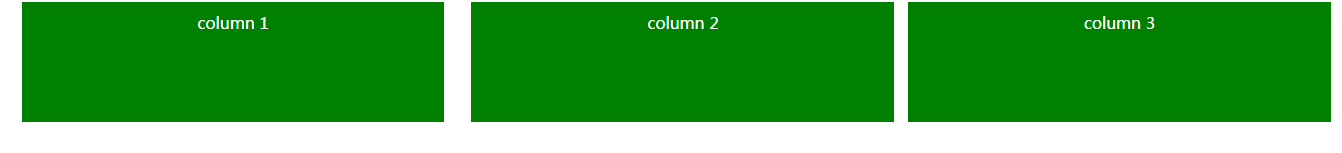
多列布局中使用BFC
如果创建一个包含整个宽度的容器包含多列布局 在有时候浏览器四舍五入单列的width和整体的width 从而使一些列落到下一行 例如:
|
|

添加如下代码

参考链接:
How does the CSS Block Formatting Context work?
Understanding Block Formatting Contexts in CSS
CSS之BFC详解
深入理解BFC和Margin Collapse